
wixでホームページを実際に作成した
使用感を記事にしました
High web site of designability
wixをよく知るための もくじ
○「wixはデザイン性が高い」とよく言われますが
ほんとは「デザインの自由度が高い」のではないかと思う
○wixはデザイン性だけでなく、思いのほか
感覚的に作れて使い勝手が良いことがわかった
○追加できるアプリは結構多いが使えるものは意外とない
○ホームページを作るなら
wixとjimdoどちらがいいですか?
※このページは実際にwixを使って作成しています
「wixはデザイン性が高い」とよく言われますが
ほんとは「デザインの自由度が高い」のではないかと思う

「デザインは自由自在!!」
「うそ!? これどうしたらいいの?」
最初にwixを動かしたとき、私はかなり戸惑いました
ほかのホームページ作成ソフトやサービスと全く違い、
テキストの位置が自由に動かせるのです。
画像で示すとこんな感じです↓↓

これまで私はいろいろなソフトを使ってきましたが
ここまで自由度が高いサービスは初めてです。
試しに「wixは自由自在」とテキストを入力して
たくさん貼り付けてみました。
自由に動かすことができるので、
こんなこともできます。↓↓
wixは自由自在
wixは自由自在
wixは自由自在
wixは自由自在
wixは自由自在
wixは自由自在
普通のソフトなら「画像」として加工したものに
アニメーション効果を付けたり、重ねて表示させる
ようにします。
wixなら上の「wixは自由自在」の文字はすべて
テキストを張り付けるだけでできてしまいます。
他ではありえない自由度なんですよ。
もちろん、画像も自由に挿入し、好きなように動かす
ことができます。
デザインの自由度ばかり言っていますが、いろいろな方が
いわれている通り、デザイン性ももちろん高いです。
テンプレートの種類も豊富で、どれにしようか正直悩みます。
わかりやすくジャンルに分類されたテンプレートが豊富に
あります。
下の画像はテンプレートの一部ですが、画像をリンクすると
テンプレート選択画面に飛びますので、ぜひご確認ください。
デザイン性が高い分、
「自分に使いこなせるだろうか?」と心配にもなりますが・・
wixは「スライドショー」などの映像効果も豊富にあります。
追加した「スライドショー」です。↓↓

詳細を入力してください

詳細を入力してください

詳細を入力してください

詳細を入力してください
これも追加ボタンで簡単に入れることができます。
(追加ボタンは下の画像↓↓の ⊕ のボタンです)
パーツを選んでドラッグし、追加したい位置でドロップ
するだけで、パーツをwebサイトに入れることができます。
操作はいたって簡単なので、難しそうなスライドショーの
ような機能であっても、誰でもかんたんに使える易しさです。

「イメージをとても形にしやすいです。とにかくそこに尽きます」
利用者の方の声が、wixの特徴を言い当てています。
自由に、そして自分のイメージをサイトに素直に
反映できる点がwix最大の特徴です。
wixはデザイン性だけでなく、思いのほか
感覚的に作れて使い勝手が良いことがわかった

「思ったよりかんたん!」
「全体的に難しいところがなく、感覚的に作れる
ところが気に入っています」
HTMLも知らずに、感覚的に操作するだけで
サイトが出来上がってゆきます。
「パワーポイント程度の技術で十分作れます」という
声もあります。
文章や画像は「追加」ボタンでサイトの中に入れて、
編集するだけで出来上がります。
ホームページの作り方は、ほぼjimdoや
ホームページビルダーと同じ仕組みです。
かんたんなので最後までHTMLを覚えることも
ないと思います。
(↓サイト作成の仕組みはjimdoやホームページビルダーと似ています)

今、私はwixを使ってサイト作成をしていますが、
特にマニュアルを見るわけでなく、試行錯誤で
使いこなせるようになっています。
慣れてくればとても簡単に使えます。
wixでサイト作成する際の基本動作3ステップを図解します
wixでサイトを作る際の基本動作を図解します。
かんたんなのでびっくりしますよ。
3つのステップは
①追加ボタンを押し、挿入したいパーツの種類、スタイルを選ぶ
②選んだパーツを好きな位置に移動させる
③パーツの内容を編集する
たったこれだけです。
では、一つずつ画像で見ていただきます。
①追加ボタンを押し、挿入したいパーツの種類、スタイルを選ぶ

↓

②選んだパーツを好きな位置に移動させる

③パーツの内容を編集する

ひたすらこの工程を繰り返しながら
サイトは出来上がってゆきます。
追加できるアプリは結構多いが使えるものは意外とない

wixではさまざまなアプリを追加して、作成した
サイトに組み入れることができます
例えば、「wixヒットカウンター」↓
サイトに訪問した回数をカウントしてくれます
例えば「購読フォーム」↓↓
ニュースレター購読希望者のメールアドレスを
収集するツールです
※下の購読フォームは設定してませんので何も送れません。
結構アプリの数はたくさんあり、たいてい無料で使えます。
このアプリも基本ドラッグ&ドロップでかんたんに設置できます。

一見、すごいなーと思いますが・・
クリックしてみると「英語表記」のアプリが多くて、
一瞬にして戦意喪失してしまいます。
タイトルで「使えるものは意外とない」と書きましたが
「使う気がなくなるものが多い」が正解なのかもしれません。
実際このサイトではほとんどアプリは使っていません。
「豊富なアプリ」には期待しないほうがいいというのが
個人的な意見です。
↓「購読フォーム」の編集画面です

ホームページを作るなら
wixとjimdoどちらがいいですか?

「どっちがいいかな?」
「wixとjimdoはどちらがいいですか?」
無料サービスを検討中の方が一番多くされる
質問です。
私は、実際にここまでwixを使って記事を書いてきて、
使いやすさ、簡単さに驚いています。
無料なのに安っぽいサイトじゃないし、その気に
なれば、もっとデザイン性の高いサイトが作れる
と思います。
私の今回の記事は、「wixの使用感」をみなさんに
お伝えすることが目的なので、あまりデザイン性の
ないスタイルに落ち着いてしまっています。
wixは自由度の高いサービスですが、私のような
サイトを作ろうとお考えの方はjimdo方が使いやすい
かも知れません。
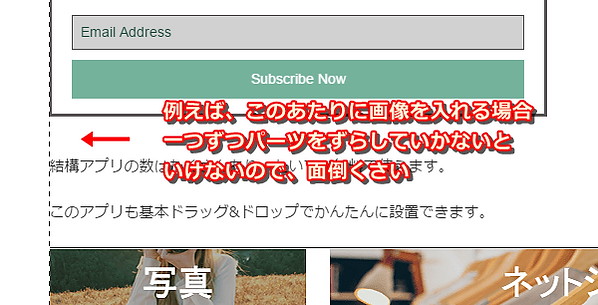
例えば、ある程度完成した記事の真ん中に画像を
入れたい場合、wixなら重ねて画像を表示できる
長所が災いとなって、簡単に挿入することができません

うまいやり方があるのかもしれませんが、
見つけることはできませんでした。
また、SEO的な形式を整えることにはあまり
こだわっていない印象です。
そのあたりを重視される方はjimdoがいいかも
しれません。
デザイン重視でサイトを作りたい方には、圧倒的に
wixがいいと思います。
ここまでの記事でwixの特徴が十分あなたに伝わりましたか?
そんな訳で、要は「あなたがどういうサイトを作りたいか」で、
wixがいいかjimdoがいいか変わってくるという結論です。
平凡でごめんなさいね。
無料サービスを使う際に忘れてはいけないこと
確かに、wixにしてもjimdoにしても、
無料でここまでできるの?と驚きの連続です。
でも、忘れてはいけないのが
「あくまで、タダで場所借りをしている」という事実です
Wix.com 利用規約(一部抜粋)
13.1. 変更、更新
弊社は随時いかなる方法でも、Wixサービス(またはその機能、価格)を変更、中断、解除することができ、またWix規約の規定を変更することができます。当該変更はユーザーへの通知により効力を発します(法律で別途異なる定めがない限り、遡及効はなし)。当該変更が追加サービス料に関するものである場合、弊社はかかる変更を発効させる前にユーザーにサービス料変更についての通知を行います。ユーザーがかかる変更サービス料支払をしなかった場合、または拒否した場合、弊社は(単独裁量で)ユーザーアカウントを取り消すことができ(上記条項6に説明)、またかかる変更サービス料が適用しない当時のWixサービスを継続するか、他のサービスをユーザーに提供することになります。
会社の看板になるwebサイトや、
個人の方でも、更新を重ねて収益を上げることが
できるようになったサイトは財産です。
いつどうされても文句が言えない立場で、真剣に
ホームページ作成に取り組めるのか?
よく検討してホームページサービスを選んでくださいね
よりよいwebサイト作りができるよう願っています。
wixの公式サイトへはこちらから↓↓
このページを作った人

はじめまして! 私はdeepと申します。
3児の父、現役サラリーマン。
ホームページの作り方をご説明したサイトを運営しています。
私の運営サイト
→ホームページの作り方/初心者でも簡単!webサイト作成のコツ
今から5年前、HTMLによるサイト作成に多くの時間を投入しましたが、あえなく挫折。
2年後に再びホームページ作成に取組み、今では毎日600人もの人が集まるサイトを作ることができました。
私がおすすめする
ホームページ作成ソフト
HTMLでサイトを作成するソフトで、私がこれまで一番よく使ってきたソフトです。
直感的な操作で簡単に高品質なサイトを作れるのが最大の特徴です。
操作性が良いのでwebサイト作成のストレスがとても少ないです。
入力が必要な項目はポイントが押さえてあり、SEOにも強いという特徴がありますので、上位検索を目指して稼ごうとお考えの方にはおすすめのソフトです
バージョンアップで追加料金が発生したことはないので安心して使うことができるのも魅力です。
サポートフォーラムも充実しており、わからないこともフォーラムでで解決できます。
私が「SIRIUS」で作成したレビューページをぜひご覧ください
→SIRIUSでホームページを実際に作成した使用感を記事にしました
私がおすすめする
ホームページ作成ソフト
どうしてもHTMLをマスターして、一生ものの知識を身につけたいとお考えのあなたにぜひおすすめします!
この商品は「ソフト」ではなく、HTMLのテンプレートを直接加工してwebサイトを作ります。
最大の特徴は「動画解説」です。解説の大部分が動画で、難解なHTMLが簡単にマスターできます。
購入して試してみましたが、あまりにスイスイできてしまったので驚きました
私が「自分で更新できる最短ホームページテンプレート」で作成したレビューページをぜひご覧ください
私がおすすめする
ホームページ作成ソフト
wordpressでホームページを作ってみようかな?とお考えのあなたには断然おすすめのソフトです。
wordpressのデザイン性の高いページが作れるほか、カスタマイズもできるので、上級者まで対応できます。
テンプレートは基本無償バージョンアップ。追加費用がかからない安心感がいいです。
特に初心者の方には「SEOマニュアル」と「サポートフォーラム」がついているのが心強いです。
マニュアルは正統派のSEOが解説してあり、正しく実践することで、検索エンジンの上位表示を目指すことができます
サポートフォーラムはわからないことにぶつかったときに頼りになります。たいていの疑問はここで解決できます。
フォーラム利用は賢威購入者なら無料でできます
私が「賢威」で作成したレビューページをぜひご覧ください
私がおすすめする
ホームページ作成ソフト
お店のホームページに強みを持つホームページサービスです。
テンプレートも豊富で、定型のフォームに入力していくと、デザイン性の高いきれいなお店のホームページが出来上がります。
忙しいお店の経営の合間に更新をすることができるよう、シンプルに作りこみがされています。
初心者でホームページのことがよくわからない方でも、ワードやブログの感覚で入力が可能です。
めんどくさいドメインの契約、サーバー設定は不要。
更新はスマホでもできてかんたん!副管理者を置くことでスタッフの方が更新することも可能です
お店のホームページをご検討されている方は、ぜひ選択肢の一つに入れてください。
グーペー(Goope)でも実際にホームページを作りました。ぜひ参考にしてください。
→グーペを実際に使い使用感を記事にしました
ホームページ作成ソフト
の選び方

ホームページ作成ソフト徹底比較!使いやすいソフトはどれ?

あなたの探しているソフトはどんなソフトですか?ホームページ作成ソフトにはそれぞれのソフトの特徴があります。
SIRIUS・賢威7・グーペ(Goope)・jimdo・wixなど人気主要8商品を徹底比較!実際にソフトを使って作成したwebサイトでソフトの特徴も詳細にご説明します





